「ペライチ」のヘッダー文字が読みにくいのをなんとかする
まいど。 nakano10です。
「ペライチ」 便利ですね。
わたくしもお客様から「ペライチで」制作するよう指定をいただくことがあります。
ご自分でホームページを作ってみたいかたもいらっしゃるでしょう。
ここではおもに、ご自分で作りたい方、しかも「できるだけお金をかけたくない」かたのために、可能な限り無料で出来る技をお知らせします。
まずは、「ヘッダー文字を読みやすくする」
ペライチでは、用意されたテンプレートを使うとある程度きれいに整いますが、背景に文字が被ってしまい読みづらくなることがあります。

読みづらい例
背景画像を変えてみるといいのですが、背景が文字にかぶらない背景画像を見つけるのはめんどくさい。

背景画像を変えてみた例
こういうときは背景画像を加工してみましょう。
加工するときに便利なのが「canva」 無料で使えます。
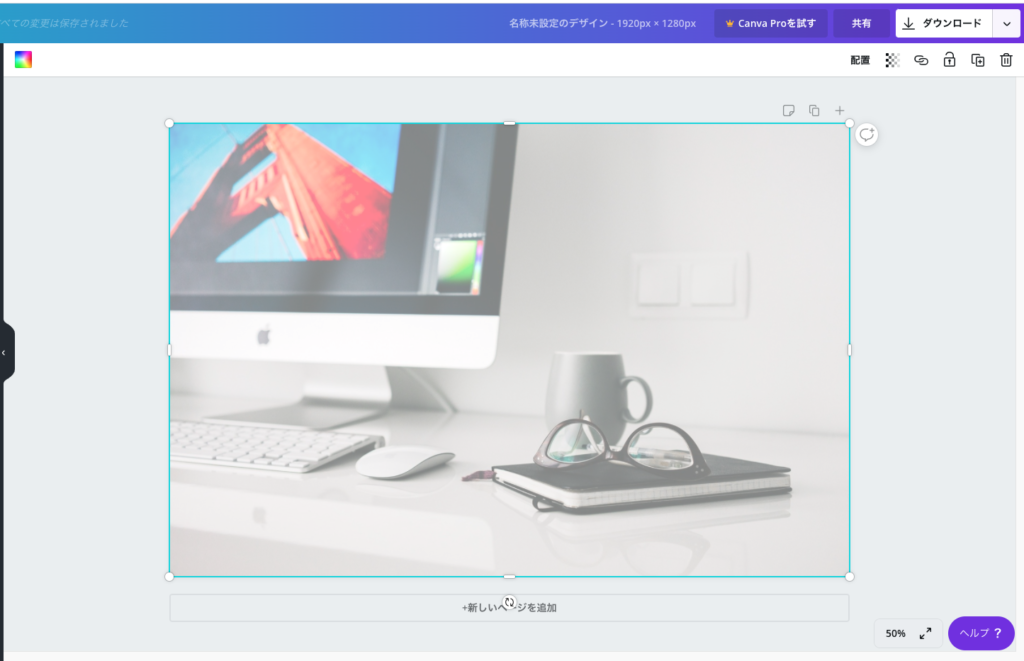
canvaを使って

背景画像をcanvaで加工した例
このように加工してみましょう。
方法は簡単です。
画像をどこかから入手します。
「ペライチ」できれいに表示されるために
横幅1600ピクセル以上の画像を入手してください。
この横幅が少ないと、眠くて残念な画像になってしまいます。

画像の横ピクセル数が少ないために拡大された例
パッと見、違いがわからないかもしれないですが、ちょっとしたボケ感は見た目のクオリティーに影響します。
横幅がわからないとき、調べる方法があります。

Macだとアイコン上で右クリック⇒「情報を見る」で、このような画面が。Windowsの場合はごめんなさいわかりません。
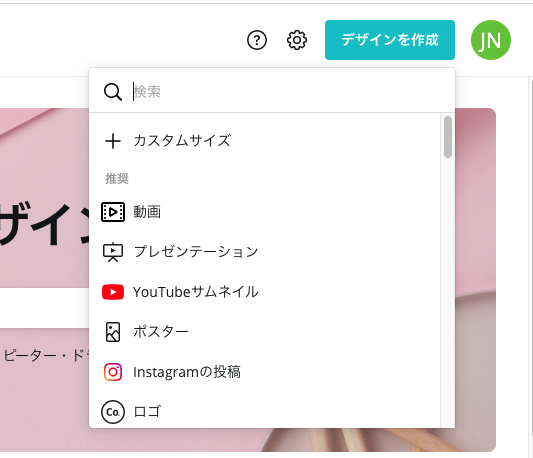
次に「canva」で「デザインを作成」するときに「カスタムサイズ」で作成し、

「カスタムサイズ」を指定

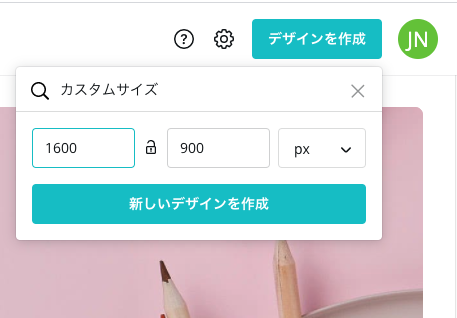
縦横のピクセル数を指定
横幅1600 縦900px にしておきます。 「16:9」になってるのがポイントで、この比は「ここ10年ほどのノートパソコンの画面縦横比」です。
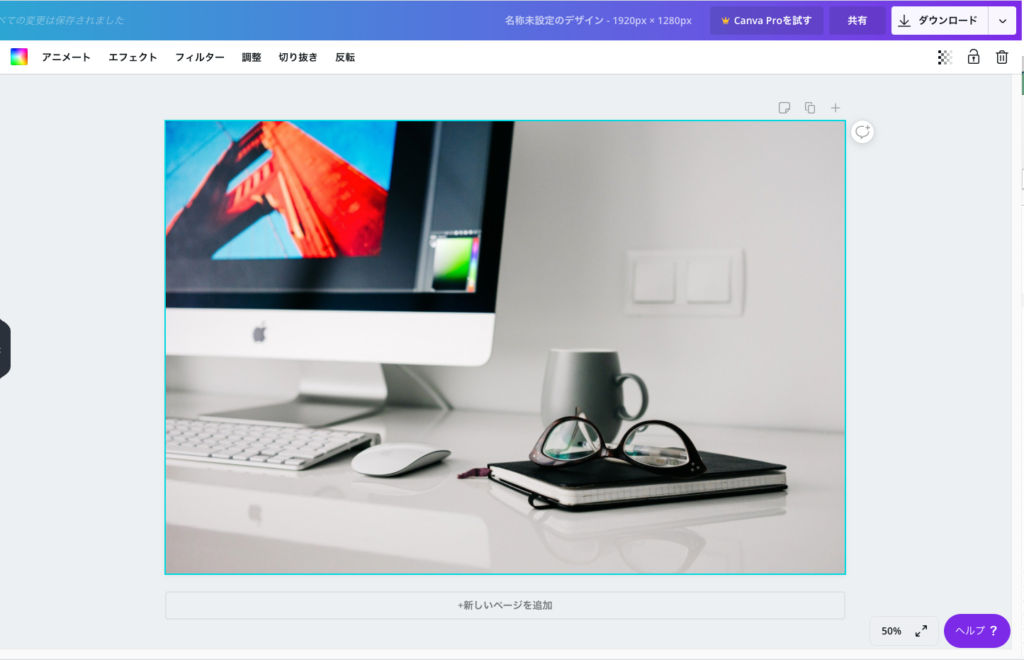
使いたい画像をcanva上にドラッグしてきます

画像をcanvaの画面上にドラッグ
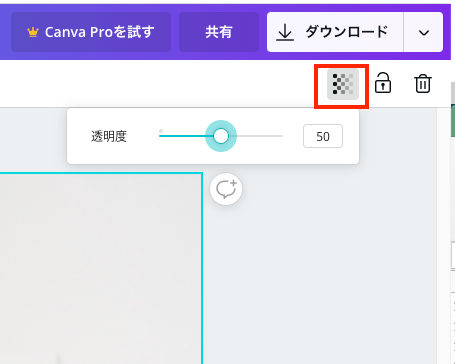
この画像の「透明度」を操作します。50%くらいがよいかと。

「透明度」を操作
すると、文字を乗せやすい感じになります。

透明度を50%に設定した例
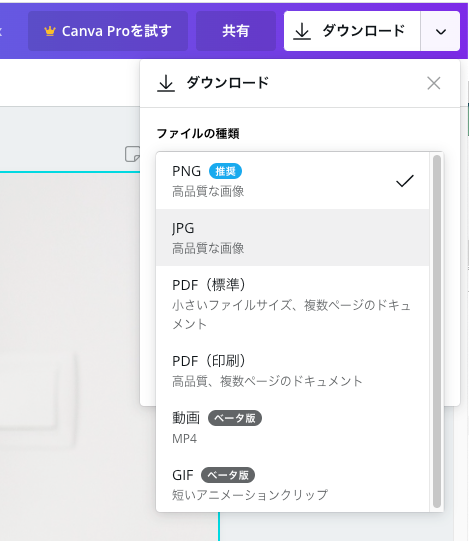
この画像をjpg方式でダウンロードします (png方式推奨ってメッセージが出ますが無視。pngだと「重い」画像になり、ホームページ上では読み込まれるのに時間がかかります)

jpg形式でダウンロードする
ペライチの背景に、この画像を設定して、出来上がり。

背景画像をcanvaで加工した例
こういった、ちょっとした加工技を、今後何回かお伝えします。



コメントを投稿するにはログインしてください。