アメブロにメニューバーをつけるカスタマイズ
アメブロにメニューバーを付けるというカスタマイズの方法をまとめてみました。
※まずアメブロ側のデザインを「CSSカスタマイズ用デザイン」に変更しておいてください。
※このカスタマイズは「スマートフォン用デザイン」では表示されません。また、スマートフォン用デザインで表示できるメニューバーのつけかたは、ありません。その点ご理解のうえ、作業お願い致します。

(1) リンク先を考える
そもそも、メニューバーからどんなページにリンクさせますか?
- 自分のホームページに飛ばす
- 「テーマ」に分けた記事に飛ばす
- テーマを「商品一覧」「会社概要」「料金表」などにするとホームページっぽくなります。
- 読者登録に誘導する
- メッセージに誘導する
- プロフィールページに飛ばす など
ここでは「5個のメニュー項目を作る」ことを考えてください。
(2)「フリースペース」に、リンク先に飛ばす為のHTMLタグを打ち込む
下記コードをコピーし、 さらに 文中の<a href=”_________”>の下線部に、飛ばしたい先のURLを書き込んでください。例では アメーバの「プロフィール」「読者登録」「メッセージ」などとホームページに飛ばしてますが、それ以外でも構いません。
※下記コードの上にマウスを持って行くといくつかボタンが表示されます。一番右のボタンをクリックすると新しい画面が出てきてそこに表示されるのでコピーしやすいです。
ところでこのコード、みにくくないですか?改行を入れていないためなのですが、改行を入れないのがポイントです。改行を入れてアメブロ側にばりつけるとちゃんと動作しないのです。
<ul id="headerMenu"><li class="menu1"><a href="http://ameblo.jp/yourbridges">HOME</a></li><li class="menu2"><a href="http://profile.ameba.jp/yourbridges/">プロフィール</a></li><li class="menu3"><a href="http://blog.ameba.jp/reader.do?bnm=yourbridges">読者登録</a></li><li class="menu4"><a href="http://msg.ameba.jp/pub/send/index?toAmebaId=yourbridges">メッセージ</a></li><li class="menu5"><a href="http://www.kanburi.jp/" target="_blank">ホームページ</a></li></ul>
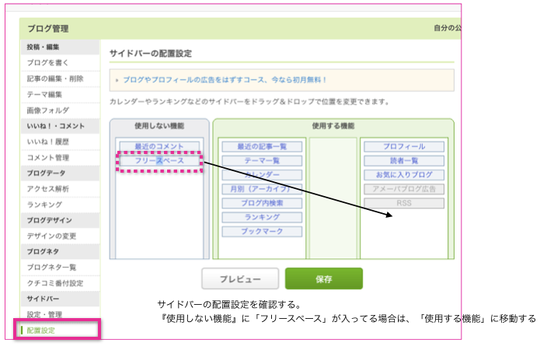
注意! 「配置設定」でフリースペースを「使用する機能」に移動してください

(3) メニューバーが入る空間をつくる
つづいて「CSS」を改造します。
(3-3) コンテンツエリア のところに、メニューバーが入る空間を作ります。
空間の高さを指定するのが padding-top です。
メニューバーの高さに合わせて padding-top という数字を調整します。
※メニューバーの高さを35pxに決めて、その上下に5pxずつの空間を作ると仮定しています。
/* (3-3) コンテンツエリア
--------------------------------------------*/
/* skinContentsArea コンテンツ980pxエリア */
.skinContentsArea{
position: relative;
padding-top: 45px;
/* 注 ベースのcssにwidth:980px;の記述有り */
}
(4)メニューバーのCSSをセットする
CSSの一番最後にこのコードを追記してください。 #____ではじまる6桁の数字は「カラーコード」です。好きな色に変更してください。
/* その他、拡張があれば記述 */
ul#headerMenu {
width: 980px;
height: 35px;
position: absolute;
left: 0;
top: 5px;
background-color: #FFFF00;
margin: 0;
}
ul#headerMenu li {
font-size: 15px;
font-weight: bold;
line-height: 35px;
float: left;
text-align: center;
background-color: #CC0000;
padding: 0;
}
ul#headerMenu li.menu1 {
width: 196px;
margin-right: 1px;
}
ul#headerMenu li.menu2 {
width: 195px;
margin-right: 1px;
}
ul#headerMenu li.menu3 {
width: 195px;
margin-right: 1px;
}
ul#headerMenu li.menu4 {
width: 195px;
margin-right: 1px;
}
ul#headerMenu li.menu5 {
width: 195px;
}
ul#headerMenu li a {
width: 100%;
display: block;
height: 40px;
color: #FFFFFF;
}
面倒だなと思ったら、nakano10におまかせください!
トップ画像をつくるのも込みで30,000円(税込)でつくりますよ。



コメントを投稿するにはログインしてください。